Archive for the ‘interface design’ Category
Library projection progress
Wednesday, February 8th, 2012Resuming work on the installation
Friday, January 20th, 2012Starting work on a “live world” projection
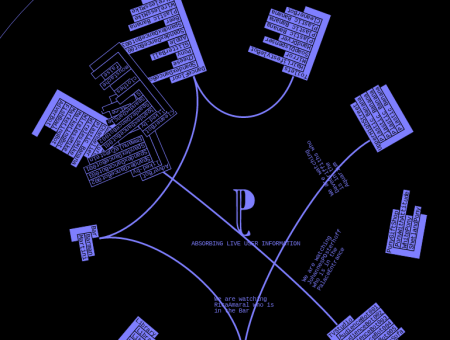
Sunday, December 11th, 2011Following on from the VIDA win, we need to work hard on Naked on Pluto’s gallery installation presence. Although we now have the news website style front page, we need to take the game externalisation to another level, and one of the things required is a realtime projection of the game world. This represents the unfiltered behind-the-scenes view of the game as seen by the bots as they attempt to keep track of what is going on. Technically we decided to do this work using HTML5 canvas, in keeping with the web based themes of the game it needs to work on a browser, which has the added bonus of making gallery setup quite simple.
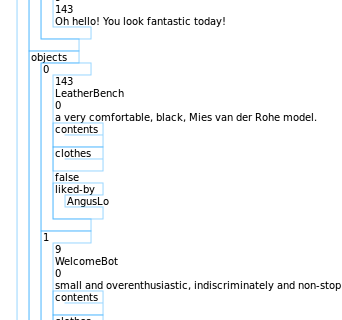
My first approach was to write a scheme bricks representation for Javascript objects, and see how bits of the game looked if rendered in this way.
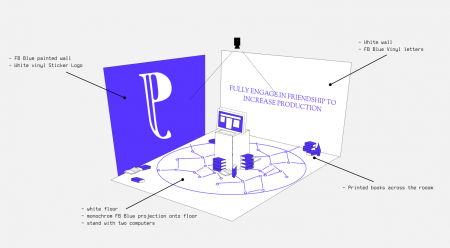
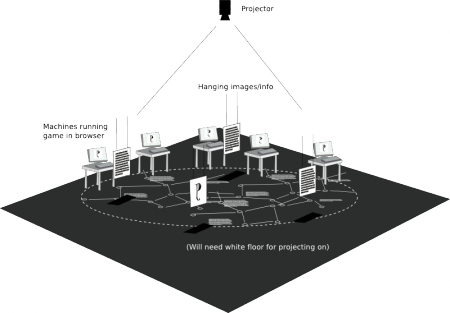
Art installation plans
Thursday, November 17th, 2011Call for testers
Tuesday, October 26th, 2010“Good news everyone!”
We have reached the point where we can start having some players test and try break things with the current pre-alpha-thingy-candidate version of the game. We are looking for just a couple of testers who can cope with the fact that they will get early spoilers and experience a not entirely finished game narrative and interface. On the other hand you will greatly help us stabilize things, spot a few more bugs and make final improvements!
Take into account that you will have to use an issue tracker to report us problems (ie, using a website with a form to check for existing known problems and report new ones) and that we will ask you some questions after you played.
Use the contact form in this blog to get in touch with us :)
Meet the users: Playtest Session at Baltan
Wednesday, October 13th, 2010Today was a crucial and quite scary step for the project: playtesting.
(more…)
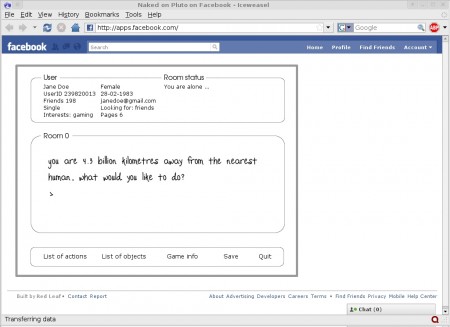
Interface Design and Text-Based Games
Thursday, September 9th, 2010When Marloes, Dave and myself started to discuss about this Facebook game idea, we quickly agreed that we were more interested in using a text-only environment. It’s faster to develop, the constraint is a great catalyst for creativity, it forces you to approach gaming outside of the popular interface metaphors and, above all, it fits perfectly with the text fueled social media environments we want to describe.